Άργησα, αλλά έβαλα τελικά το Lion. Γενικά μου άφησε αρκετά καλές εντυπώσεις, αλλά έχει μερικά στοιχεία τα οποία έρχονται σε αντίθεση με την εμμονή στην τελειότητα που “καταλογίζεται” στην Apple. Θα ξεκινήσω να τα αναλύω παρακάτω.
H Apple έχει την τάση να μπαίνει σε χώρους που έχουν μπει όλοι οι άλλοι και να ταράσει τα νερά με τη δική της προσέγγιση. Στο Lion έβαλε full screen στα apps… Και η προσέγγιση διαφέρει από αυτό που έχετε συνηθίσει σε Windows και Linux. Ωστόσο έχει ένα πολύ βασικό πρόβλημα. Αν έχετε περισσότερες από μία οθόνες και βάλετε ένα app σε fullscreen, τότε αυτό πάει στην κύρια οθόνη και οι υπόλοιπες δε δείχνουν τίποτα… Πιστέψτε με, αν έχεις πάνω από μία οθόνες, θέλεις να δείχνουν κάτι… Ένα άλλο πρόβλημα εμφανίζεται αν πχ θέλεις να βάλεις fullscreen to Quick Time για να δεις ένα βίντεο. Όπως καταλάβατε, θα πάει στην κύρια οθόνη. Υπάρχει βέβαια ένα workaround (πρέπει να πληρώστε)
Στο Lion μπήκαν καμιά 7 νέα gestures στο trackpad, τα οποία δουλεύουν αρκετά καλά και ένα σημαντικό ποσοστό από αυτά είναι χρήσιμο. Ωστόσο αφαιρέθηκε το καλύτερο gesture που είχε βγάλει ποτέ η Apple. Στο Snow Leopard μπορούσες να κάνεις swipe left/right με 3 δάχτυλα και να πας μπρος/πίσω σε Chrome/finder/Xcode κλπ. Αυτό το feature μου έλειπε πραγματικά όταν καθόμουν σε Windows. Πλέον, (guess what) είναι απενεργοποιημένο από default. Ευτυχώς από τα settings, μπορεί να ενεργοποιηθεί.
Το email app έγινε αρκετά καλό (και θα ήταν καλύτερο αν μπορούσε να είναι full screen στη μία οθόνη και οι άλλες να δείχνουν κάτι.. ). Έχει conversation view. Ωστόσο τι είδους συζήτηση είναι, αν βλέπεις μόνο τα emails που σου έστειλαν και δε συμπεριλαμβάνονται αυτά που έστειλες εσύ; Ευτυχώς από τα preferences του mail, ενεργοποιείται και αυτό. Κάτι που δε βρήκα ακόμα πώς γίνεται (και μου λείπει από το Snow Leopard) είναι αν έχω ένα group από contacts, να τους στείλω email. UPDATE: σύμφωνα με αυτό το guide πρέπει να ορίσετε ως default account το “on my mac” και να φτιάξετε εκεί group. Θα προτιμούσα να δούλευε με τα iCloud contacts, γιατί τώρα θα έχω τοπικό αντίγραφο των contacts που θέλω στα groups.
Όταν το macbook δε χρησιμοποιείται, η οθόνη κλασσικά σβήνει αλλά ο υπολογιστής λειτουργεί. Αρκούσε μια κίνηση πάνω στο trackpad και άναβε. Πλέον αυτό δεν αρκεί και απαιτείται να πατηθεί κάποιο πλήκτρο. Περίεργη συμπεριφορά, αλλά ίσως να έχει να κάνει με power saving.
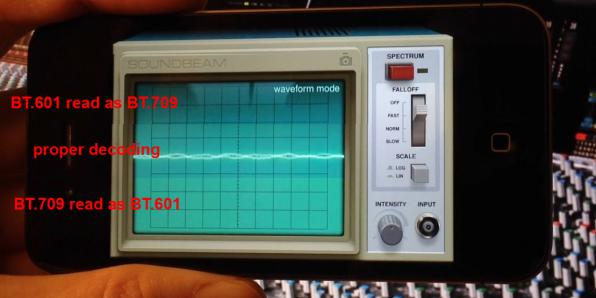
To Xcode μπήκε στο Appstore, πράγμα που σημαίνει ότι θα έχει τα μειονεκτήματα του sandboxing. Αν είχατε full paths για βιβλιοθήκες στο /Developers πρέπει να τα διορθώστε. Επίσης δε συμπεριλαμβάνονται όλες οι βιβλιοθήκες και τα utilities, οπότε πρέπει να τις κατεβάσετε extra όταν τις χρειάζεστε. Τρόμαξα όταν δεν έκανε compile το Soundbeam στο Xcode 4.3 . Το θετικό με το Xcode στο Appstore θα είναι τα delta updates.
Επίσης είναι λίγο ξενέρωμα να μην υπάρχει το Photo Stream, αφού ανήκει στο iCloud. Πρέπει να πληρώσετε πρώτα το iLife για να λειτουργήσει μέσα από το iPhoto. Στα Windows είναι δωρεάν. Από τη στιγμή που κάποιος έχει πληρώσει ένα iPhone και ένα macbook , θα έλεγα ότι δικαιούται να έχει αυτό το feature for free..
H Apple ξανάγραψε το implementation του SMB, αλλά εξακολουθεί να κρασάρει όλο το λειτουργικό αν ο απομακρυσμένος Samba Server βγει offline απότομα. Δε τη λες ωραία συμπεριφορά για το πιο “εξελιγμένο” λειτουργικό του πλανήτη…
Πολλά από αυτά που είπα δε θα αλλάξουν στο Mac Os X Cougar γιατί δεν είναι λάθη, αλλά πολιτική της apple. Ελπίζω τις επόμενες μέρες να μη βρω κάτι άλλο!
PS. Ένα χρήσιμο προγραμματάκι που επιτρέπει τα apps να κάνουν πραγματικό maximize ή να πιάνουν τη μισή οθόνη (όπως στα windows) είναι το Cinch. Ρίξτε μια ματιά.